これまでFBにほぼ毎日アップしていた「自主トレ」のメニューをブログに投稿することにしました。
これまでは、トレーニング内容をコピペして、FBにアップしてきましたが、せっかくブログを設置するのですから、できる限りルーティンの負担を減らしたいな~と思い、カスタマイズすることにしました。
その際に行った設定を備忘録として記事にしておきます。
「したかったこと」
・トレーニング内容は数種類あり、ウェイトはそう毎日変化しないので、メニューだけをチェック項目で入力できるようにしたい
・できれば、体脂肪率も記録して、それをグラフにして投稿して推移を確認したい。
まずは、チェック項目を作る
【「Custom Field Template plugin」
(カスタムフィールドテンプレートプラグイン)は、WordPressのカスタムフィールドの入力を簡単にできるようにあらかじめカスタムフィールドのテンプレートを設定できるプラグインである。】
http://wpgogo.com/development/custom-field-template.html
上記のプラグインを使用しました。
使い方はそんなに難しくないのですが、基本英語です。
「Custom Field Template plugin」の簡単な設定方法
まずは、プラグインのインストール。
その後、wordpressの管理画面から、「設定」→「カスタムフィールドテンプレート」を選択。
「カスタムフィールドテンプレート」の画面が開いたら、「カスタムフィールドテンプレートオプション」を開く。
「TEMPLATE#0」の欄の「テンプレートタイトル」に適当なタイトルをつける。
「投稿タイプ」は、今回は「投稿」にチェック。
「カテゴリーID」にはカスタムフィールドテンプレートを使用したい投稿のカテゴリーのIDを入力します。
例えば、ブログ自体が「ダイエットの記録だけのブログ」ならここには何も記入しなくてもOKです。
もし、ブログに書く記事がダイエットだったり、仕事の記事だったり、買い物の記事だったりと、ダイエットに関係のない記事も書く場合には、「ダイエットのカテゴリ」のIDを記入しないと、仕事の記事にも「今日の筋トレメニューは○○」のように勝手に記事に記入されてしまいます。
「カテゴリーID」を調べるには、wordpressの管理画面から、「投稿」→「カテゴリー」→調べたいカテゴリーを選択→「カテゴリーの編集」画面が開いたら、ブラウザのURLが記入されている場所の
「http://4st.biz/~~category&tag_ID=□&post_type~~(ご自分のURLに置き換えて探してください)」の
「□」に記入されている数字が「カテゴリーID」です。
「テンプレートコンテンツ」は、書式を記入します。例として私が記述したものを載せておきます。
※書式方法について細かく説明するとかなりの長文になってしまうので、コピペして動作を確認しながら、少しずつ書き換えてみてください。
——————————–
[体脂肪率]
type = text
size = 4
startNum = 0.0
endNum = 99.9
after = %
[ランニング]
type = text
size = 4
startNum = 0.0
endNum = 99.9
after = km
[ダンベル]
type = checkbox
value = 無し # プレス45kg「7×5set」 # バイシクルクランチhead22.5kg foot20kg「10×3set」# ダブルクランチhead22.5kg foot20kg「10×3set」# トライセップスエクステンション22.5kg「7×5set」 # ショルダープレス22.5kg「7×5set」# デッドリフト45kg「7×5set」# ロウイング45kg「7×5set」# カール22.5kg「7×5set」# リストカール22.5kg「7×5set」# ブルガリアンスクワット45kg「7×5set」# カーフレイズ45kg「7×5set」
——————————–
「【cft】 and 【cftsearch】 Shortcode Format」では、上記の「テンプレートコンテンツ」に記述した項目を「投稿記事」の画面の「カスタムフィールド」に入力したりチェック項目を表示させるための記述を行います。
例として私が記述したものを載せておきます。
※ここも、書式方法について細かく説明するとかなりの長文になってしまうので、コピペして動作を確認しながら、少しずつ書き換えてみてください。
——————————–
体脂肪率[体脂肪率] %
ランニング[ランニング]km
ダンベルメニュー[ダンベル]
——————————–
「Auto-hook of ‘the_content()’ (Experimental Option)」には、「投稿記事」を「公開」したときに、「記事」に「テンプレートコンテンツ」で記述したものを自動的に添付させるよう設定します。
「HOOK#0」画面の中を設定していきます。
「位置」では、投稿した「記事」のどの部分に自動的に「テンプレートコンテンツ」を貼り付けるかを選択します。
例えば、記事の最下部に貼り付けたい場合は、「コンテンツの後」にチェックを入れます。
「投稿タイプ」は、ここでは「投稿」にチェックと入れておきましょう。
「カテゴリーID」には、さきほど上記で調べた「TEMPLATE#0」画面内のIDを記入します。
「コンテンツ」には、以下のように記述しましょう。
——————————–
[cft format=0]
——————————–
これだけでOKです。
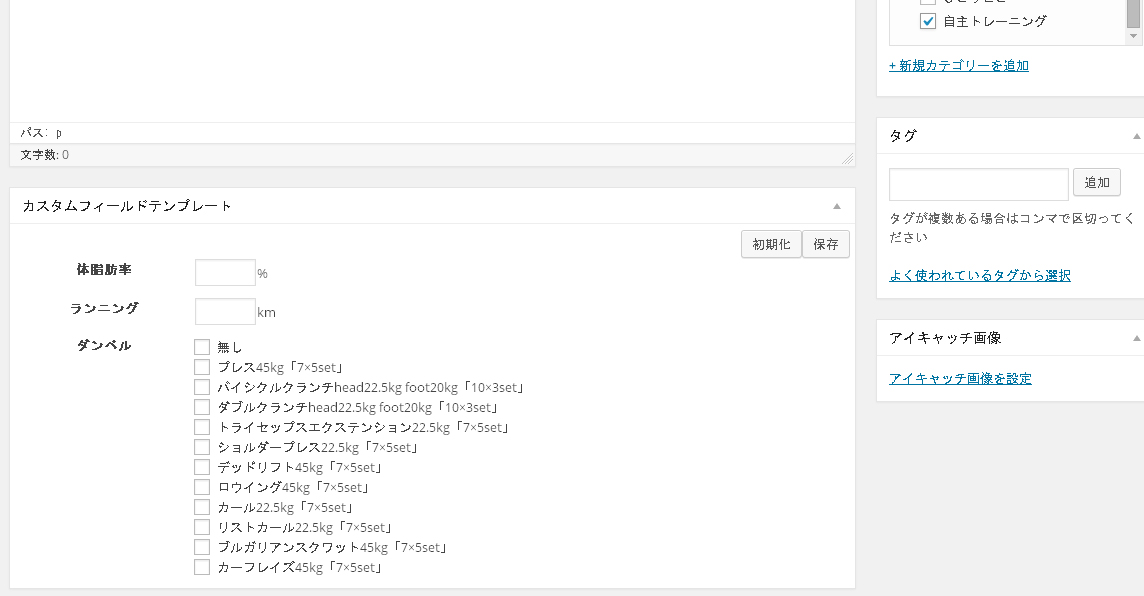
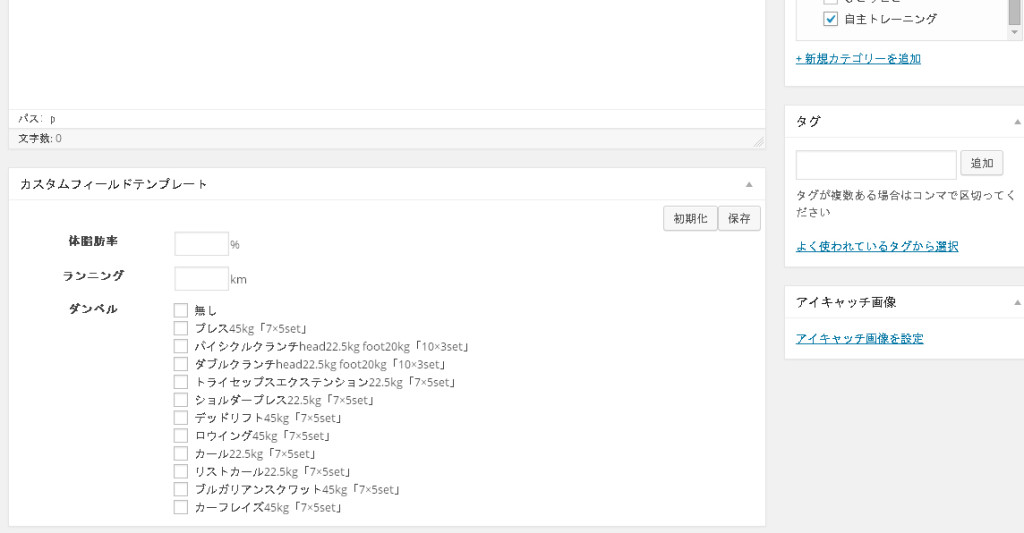
投稿画面を開いて確認してみる
あとは、新規投稿ページを開いて、カスタムフィールドが上手く設定されているか確認してみましょう。
うまくいっていれば、下記の様に表示されるはずです。

もし、うまくいかなかった場合は、wordpressの管理画面から、「設定」→「カスタムフィールドテンプレート」を選択し、諸所の設定を変えてみたり、記述にミスが無いか確認してみましょう。
皆様の、ブログ更新が楽しくなりますように。